

- #How to use font glyphs in a web page how to#
- #How to use font glyphs in a web page install#
- #How to use font glyphs in a web page update#
- #How to use font glyphs in a web page full#
- #How to use font glyphs in a web page code#
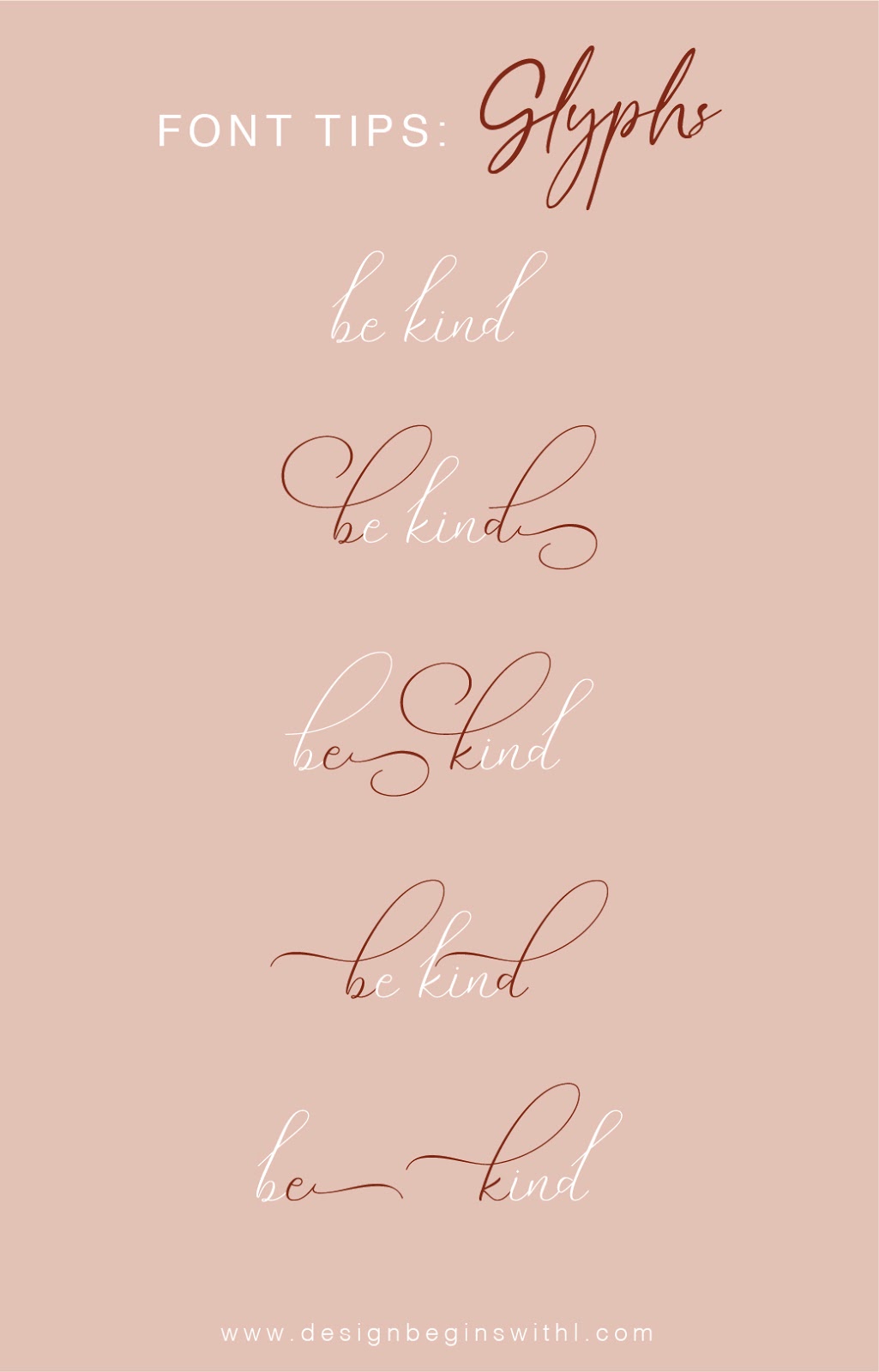
Sample of Left Swashesįor example, I used the Melonade Left Swashes Font for the L and S characters only.
#How to use font glyphs in a web page how to#
HOW TO ACCESS: To access them, we need to choose the necessary font style from the drop-down Font Menu and then type each character. In the video tutorial, I demonstrate just how easy it is to use these left and right swashes! ♥
#How to use font glyphs in a web page full#
ttf files to have full access to swashes.
#How to use font glyphs in a web page install#
You won’t see the swashes using the same method as the Lilly Mae Font, as shown in the Character Map below.Ī MUST: Be sure to install all. They are not Swashes found via the Character Map using the Melonade Font. IMPORTANT TO NOTE: With the Melonade font, the left and right swashes are individual fonts in addition to the base Melonade Font. Just click on it and it will display again. You’ll see the Icon at the bottom of your computer screen. The Character Map will disappear when you paste your Glyphs, but not to worry, it’s still there. You can apply colour, change font size, etc. Step 7 ~ In your document/file just right click and paste with your mouse or press CTRL + V on your keyboard.Īll the Glyphs that you’ve copied from the Character Map window will be available for use in your document. Step 6 ~ Click on Select then Click on Copy. Letter(s) will display in Selection to Copy box. Step 5 ~ Click on the relevant letter in Character Map. Step 4 ~ From the Group By box, Select Private Use Characters.

Step 3 ~ Select Group by: Unicode Subrange. Step 1 ~ Find/Sele ct Relevant Font in Font Menu. Steps to Access Swashes via Character Map

You can actually choose any of the “Group By” modes to find just what you’re looking for.Īccessing Glyphs and Swashes via Character Map You don’t necessarily need to complete Steps 2-4 to use the swashes, but it helps narrow down all the Glyphs so you’ll see them easier. To use the swashes, let’s go through the steps below. If you don’t see it in your font list, try typing it into the font box. You’ll see the Character Mapwindow open, as shown in the image below.įirst, let’s choose the Lilly Mae font from the drop-down font window and then view the Glyphs. Easy peasy! Accessing Character Map in Windows Type Character Map in your search browser on the bottom left of your screen. Next, click the Start Icon and go to Windows Accessories > Character Map. The example shown below is in a Microsoft Word document. Any application in which you want to use the font Glyphs. How to access and use font Glyphs on your Windows PC and Photoshopįirst, let’s open a word document or Photoshop file. In addition to the video tutorial, I included some visuals below to help guide you through the steps. Melonade is a tall, handwritten script font that comes with both left and right swashes, in addition to the regular version. For an example, check out our Arrow icon detail page.I love these Fonts and created a few graphics to display in this post. Each icon detail page has all the info you need to display it as a font. Once that's done, we can display our icon by adding a span tag (it can be any tag, but we suggest span) with class iconic and a data-glyph attribute set to the icon of your choice.
#How to use font glyphs in a web page update#
One important note - make sure to update the path to Iconic's fonts in the CSS files to reflect the file structure on your server.
#How to use font glyphs in a web page code#
Internet Explorer 8-but we don't want to ugly-up our code to do so. First off, we need to add our CSS files in the head tag. Let's start with the basics by getting an icon to show up.

We've also created a bunch of helper styles that allow you to do some really great stuff with our icon font without any hassle. We've separated each size of our icons into a different weight-which makes We've put a lot of work into creating a great version of Iconic in font format. We tend to think icon fonts are best suited for rapid prototyping, supporting very old browsers, or when you just need basic icons on the screen with no fuss. Icon fonts give you compatibliity with older browsers, less HTTP requests (if you're using a lot of different icons) and fairly minimal code to display them. We're obviously big fans of SVG, but there are some strong reasons for using icon fonts.


 0 kommentar(er)
0 kommentar(er)
